SVG最適化 [マクロ]
花子が書き出すSVGファイルを Adobe Illustrator に読み込ませるために最適化させるマクロ。花子2008で動作を確認。

SVG最適化ver.1.2 (4KB テキストファイル - 登録方法)
まずは花子の図面をSVG形式で保存します。「名前を付けて保存」でも「他形式の保存」でも「一部保存」でもSVGでの保存が可能です。必要に応じて適宜保存します。
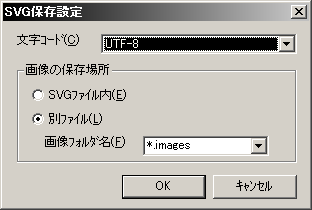
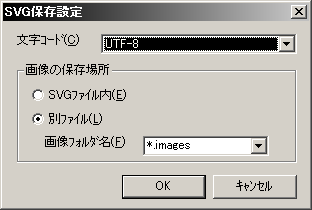
その際、「文字コード」はひとまず「UTF-8」のままで、「画像の保存場所」は念のため「別ファイル」で保存します。

処理の都合上、保存したSVGファイルの文字コードをSJISに変えます。
たとえば、windows付属の「メモ帳」でSVGファイルを開き、そのまま「名前を付けて保存」します。この際、「文字コード」を「ANSI」にして保存します。
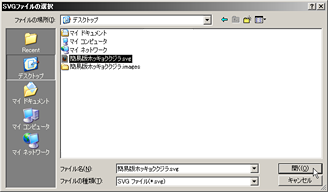
マクロを実行すると、下のようなダイアログが表示されます。

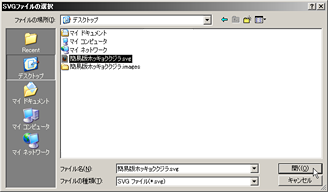
最適化するSVGファイルを選択すると、即座に最適化がはじまります。
処理を終えたSVGファイルの文字コードをUTF-8に戻します。
たとえば、windows付属の「メモ帳」でSVGファイルを開き、そのまま「名前を付けて保存」します。この際、「文字コード」を「UTF-8」にして保存します。
処理を終えたSVGファイルを Illustrator で読み込みます。個人的には「配置」で読み込みますが、もちろん「開く」で読み込んでもかまいません。
読み込む際、フォントの問題などいくつかのエラーが出ることがありますが、ひとまず気にせず「OK」すると Illustrator に読み込まれます。
花子は、通常のファイル形式以外にも、CADや3DでおなじみのDXFや、OpenOfficeのODGなどのファイル形式で保存することができます。これらのエクスポート機能は、バージョンアップの際に洗練されていることもあるので、チェックしておくとよいかもしれません。
花子の図面を Adobe Illustrator で開きたい場合、通常ならEPSで保存するのがもっとも手軽です。
個人的には、その後の編集の便のため、SVGで保存し、Illustrator に持って行くということを頻繁に行います。
しかし、花子が出力するSVGは(おそらく)ブラウザで閲覧することを前提にしたもので、そのまま Illustrator で開くと線幅や透明度の指定がうまくいきません。
そこで、これらの設定を書き換え、 Illustrator で比較的手軽に使えるようにするのが、このマクロです。
なお、より自動化を推し進めた一太郎版もあります。処理は遅いですが。
図面全体がグループになっています。必要に応じてグループ解除します。
図形は、塗りと線がそれぞれ別の図形になっており、これらがグループになって1つの図形を表現しています。図形を編集する際は注意が必要です。※用途によっては素直にEPSで持ってきた方が良い場合もあります。必要に応じて適宜選択して下さい。
文字列は1文字ずつに分解され、これがグループになっています。必要に応じて編集します。
SVGで持ってくる場合の大きなデメリットとして、文字列がばらばらになってしまう点と、図形の塗りと線がばらばらになってしまう点が挙げられると思います。
Illustrator のスクリプトである程度解決できることもありますが、図面によっては手作業での修正に手間がかかります。
EPSで持ってくる場合、上記の2点は回避できます。その一方で、グラデーションが複数の図形の組み合わせで表現されるため、グラデーションを多用した図面やグラデーションを編集したい場合、EPSを使うと問題になることがあります。→グラデーションのチェック
SVGの場合、グラデーションは花子のそれに近いパターンに置き換えられるので、実用上あまり問題になることはありません。

ダウンロード
SVG最適化ver.1.2 (4KB テキストファイル - 登録方法)
使用法
SVGで保存
まずは花子の図面をSVG形式で保存します。「名前を付けて保存」でも「他形式の保存」でも「一部保存」でもSVGでの保存が可能です。必要に応じて適宜保存します。
その際、「文字コード」はひとまず「UTF-8」のままで、「画像の保存場所」は念のため「別ファイル」で保存します。

文字コードを変える
処理の都合上、保存したSVGファイルの文字コードをSJISに変えます。
たとえば、windows付属の「メモ帳」でSVGファイルを開き、そのまま「名前を付けて保存」します。この際、「文字コード」を「ANSI」にして保存します。
マクロを実行
マクロを実行すると、下のようなダイアログが表示されます。

最適化するSVGファイルを選択すると、即座に最適化がはじまります。
再び文字コードを変える
処理を終えたSVGファイルの文字コードをUTF-8に戻します。
たとえば、windows付属の「メモ帳」でSVGファイルを開き、そのまま「名前を付けて保存」します。この際、「文字コード」を「UTF-8」にして保存します。
Illustrator で読み込み
処理を終えたSVGファイルを Illustrator で読み込みます。個人的には「配置」で読み込みますが、もちろん「開く」で読み込んでもかまいません。
読み込む際、フォントの問題などいくつかのエラーが出ることがありますが、ひとまず気にせず「OK」すると Illustrator に読み込まれます。
詳細
花子は、通常のファイル形式以外にも、CADや3DでおなじみのDXFや、OpenOfficeのODGなどのファイル形式で保存することができます。これらのエクスポート機能は、バージョンアップの際に洗練されていることもあるので、チェックしておくとよいかもしれません。
花子の図面を Adobe Illustrator で開きたい場合、通常ならEPSで保存するのがもっとも手軽です。
個人的には、その後の編集の便のため、SVGで保存し、Illustrator に持って行くということを頻繁に行います。
しかし、花子が出力するSVGは(おそらく)ブラウザで閲覧することを前提にしたもので、そのまま Illustrator で開くと線幅や透明度の指定がうまくいきません。
そこで、これらの設定を書き換え、 Illustrator で比較的手軽に使えるようにするのが、このマクロです。
なお、より自動化を推し進めた一太郎版もあります。処理は遅いですが。
読み込んだら
図面全体がグループになっています。必要に応じてグループ解除します。
図形は、塗りと線がそれぞれ別の図形になっており、これらがグループになって1つの図形を表現しています。図形を編集する際は注意が必要です。※用途によっては素直にEPSで持ってきた方が良い場合もあります。必要に応じて適宜選択して下さい。
文字列は1文字ずつに分解され、これがグループになっています。必要に応じて編集します。
SVGを経由させるメリット/デメリット
SVGで持ってくる場合の大きなデメリットとして、文字列がばらばらになってしまう点と、図形の塗りと線がばらばらになってしまう点が挙げられると思います。
Illustrator のスクリプトである程度解決できることもありますが、図面によっては手作業での修正に手間がかかります。
EPSで持ってくる場合、上記の2点は回避できます。その一方で、グラデーションが複数の図形の組み合わせで表現されるため、グラデーションを多用した図面やグラデーションを編集したい場合、EPSを使うと問題になることがあります。→グラデーションのチェック
SVGの場合、グラデーションは花子のそれに近いパターンに置き換えられるので、実用上あまり問題になることはありません。
2010-04-09 00:00
nice!(0)
コメント(0)
トラックバック(3)



コメント 0